Recently I had some ePub files that had misaligned tiny cover images. I wanted to correct this. Here's a really simple fix for many cases.
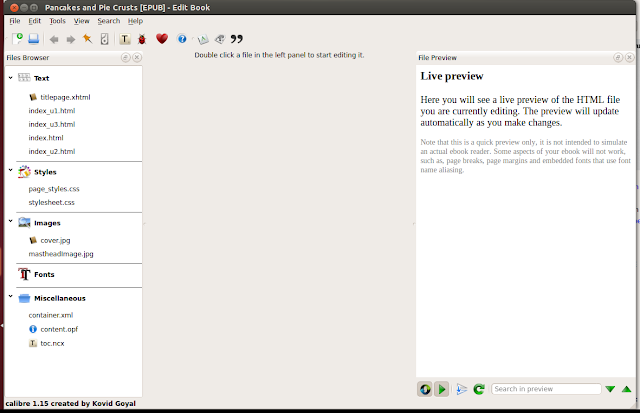
I use Calibre as my eBook reader, and it has an option to "Edit book", which will take you to the digital book file editor.

Notice the panel on the left upper area, labeled File Browser. Usually the first file in this list is the Cover html page file. Also in the middle of the left column, an area labeled Images.
Automatically Recreating the Cover
If you have a copy of the book cover (which is trivially easy thanks to Google), I suggest you just delete the first titlepage.html cover file (or whatever it is called), and the related image file under the image section.
Then go to Menu: Tools --> Add cover.
Then import the cover image, and check the option to preserve the aspect ratio.
Manually Editing the Image Alignment
Double click to open it. You may see something similar to this:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta content="ABBYY FineReader 11" name="generator" />
<link href="Court_of_all_Shamens_files/Court_of_all_Shamens.css" rel="stylesheet" type="text/css" />
<title></title>
</head>
<body>
<p><img alt="9785567648623" src="../Images/9785567648623.jpg" /><br />
</body>
</html>
The problem here is the image is just dropped into the document without any helpful formatting to make it full-sized. With a few tweaks in the code, you can make it much more aesthetically pleasing.
In the <head> section, add the <style> section:
<head>
...
<style type="text/css">
@page {padding: 0pt; margin:0pt}
body { text-align: center; padding:0pt; margin: 0pt; }
</style>
...
</head>
In the <body> section, just drop in this code snippet, but replace the src="" contents with the image file in your file. Example:
<body>
<div>
<svg xmlns="http://www.w3.org/2000/svg" height="100%" version="1.1" viewBox="0 0 316 532" width="100%" xmlns:xlink="http://www.w3.org/1999/xlink">
<image height="532" width="316" xlink:href="../Images/9785567648623.jpg"></image>
</svg>
</div>
</body>
This should center and enlarge your cover image properly.


